- 首頁
- 營銷型網(wǎng)站
- 小程序
- 400電話
-
產(chǎn)品中心
- 企業(yè)建站
- 營銷型網(wǎng)站
- 品牌型網(wǎng)站
- 電商網(wǎng)站
- 品牌塑造
- VR全景攝影
- 品牌設(shè)計(jì)
- 數(shù)據(jù)云服務(wù)
- 域名空間
- 400電話
- 企業(yè)郵箱
- 網(wǎng)站備案
- 客戶案例
- 資訊動態(tài)
- 關(guān)于我們
- 聯(lián)系我們
400-0731-177
客戶案例賬號密碼:
湖南競網(wǎng)科技有限公司網(wǎng)站建設(shè)及平臺發(fā)展中心定制組于2013年2月12日展開了一次關(guān)于網(wǎng)站內(nèi)頁設(shè)計(jì)的研討會。研討會上氣氛輕松活躍,設(shè)計(jì)師們紛紛發(fā)表自己的看法。下面是整理的研討會全部干貨。


一、內(nèi)頁規(guī)劃布局設(shè)計(jì)----我們網(wǎng)站設(shè)計(jì)的時(shí)候經(jīng)常把主要精力都放在了首頁的設(shè)計(jì)上,而內(nèi)頁應(yīng)該如何設(shè)計(jì)呢?
二、通過首頁升華內(nèi)頁----有外必有內(nèi)。一旦你設(shè)計(jì)好一個(gè)漂亮的首頁時(shí),你希望接著的內(nèi)頁也有著與首頁相似的漂亮面孔。
三、確保網(wǎng)站風(fēng)格一致----雖然內(nèi)頁相比首頁的設(shè)計(jì)要簡單的多,但是內(nèi)頁設(shè)計(jì)也要遵循一些定律,從而提高整體網(wǎng)站的運(yùn)行和美觀度。


從專業(yè)的網(wǎng)站建設(shè)角度來講,內(nèi)頁一般分為: 內(nèi)容頁面;頻道列表頁面和單頁。
單頁規(guī)劃布局:網(wǎng)站的單頁也有很多人把它稱為專題頁面,專題頁面不難想象,就是圍繞一個(gè)活動或者相關(guān)產(chǎn)品介紹等等來策劃的。騰訊專題頁面設(shè)計(jì)、新浪官網(wǎng)專題設(shè)計(jì)、淘寶專題設(shè)計(jì),通過這些較大的企業(yè),可以看出單頁在目前市場越來越受到大家的關(guān)注,在這里我們想說的是網(wǎng)站單頁設(shè)計(jì)一定要靜態(tài)化,因?yàn)檫@是符合搜索引擎的,很多時(shí)候我們會單獨(dú)的優(yōu)化專題頁面,所以靜態(tài)化是十分有必要的。

內(nèi)容頁規(guī)劃布局:說到內(nèi)容頁面你想到了什么,首先想到的可能就是收錄。我們都知道內(nèi)容頁闡述的是網(wǎng)站的新聞,如果網(wǎng)站的內(nèi)容頁能夠有很好的收錄,那么你的網(wǎng)站排名就會非常的不錯(cuò),所以網(wǎng)站的權(quán)重和流量很多都是來自于內(nèi)容頁面的,所以這里我們想說的是我們的文章是不是應(yīng)該在這里多突出一些關(guān)聯(lián)性強(qiáng)的關(guān)鍵詞,然后加入一些鏈接優(yōu)化,引入更多的流量,還有一點(diǎn),要留意網(wǎng)站的內(nèi)容原創(chuàng)性!

頻道列表頁布局: 根據(jù)眾多網(wǎng)頁設(shè)計(jì)師的經(jīng)驗(yàn)建議,最好的布局就是常規(guī)列表。我們可以在左側(cè)或者右側(cè)建立一個(gè)大頻道導(dǎo)航。什么是大頻道的導(dǎo)航?簡單舉個(gè)例子,比如這個(gè)頻道列表是公司新聞列表,那么右側(cè)就應(yīng)該存在其他頻道列表頁的導(dǎo)航,例如,行業(yè)新聞列表頁的鏈接。右邊還可以固定的有著,最新資訊,最熱新聞等等。在這些新聞列表中,可以隨心所欲的設(shè)置網(wǎng)站建設(shè)者想要的關(guān)鍵詞。

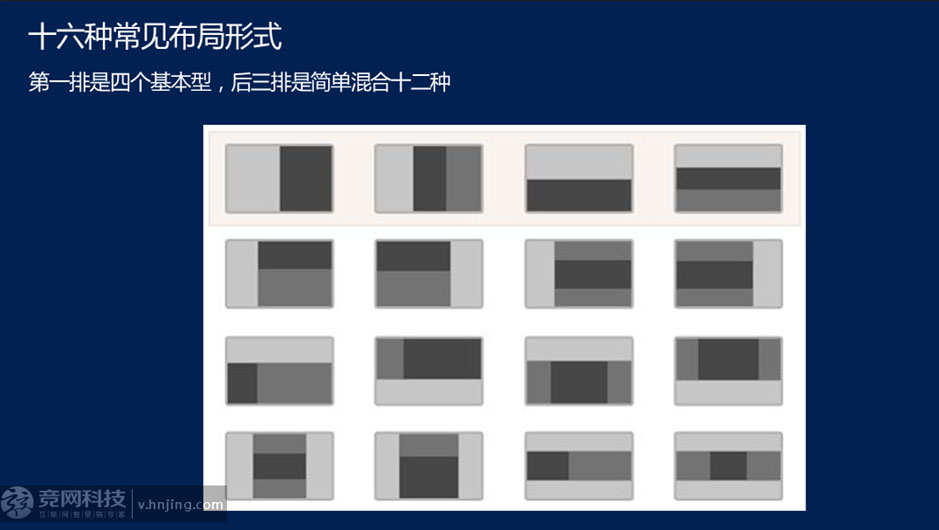
十六種常見布局形式:第一排是四個(gè)基本型,后三排是簡單混合十二種 。

重復(fù)首頁的焦點(diǎn) : 將首頁的元素復(fù)制到內(nèi)頁,你可以獲得一種延續(xù)的視覺效果,包括形狀、顏色及圖案,同時(shí)又能突出某個(gè)焦點(diǎn)對象。

發(fā)掘首頁的內(nèi)涵 : 如果首頁所表達(dá)的主題很大,那內(nèi)頁所選擇的圖案就要小。這種處理方法可以產(chǎn)生另外一種對比:主題的大和小,視覺的遠(yuǎn)和近。為了使內(nèi)外能夠產(chǎn)生協(xié)調(diào)一致的視覺效果,我們首先可以將首頁的字體照搬進(jìn)來,內(nèi)頁與首頁在排版上是對應(yīng)的,都應(yīng)具有相同的水平中心線。

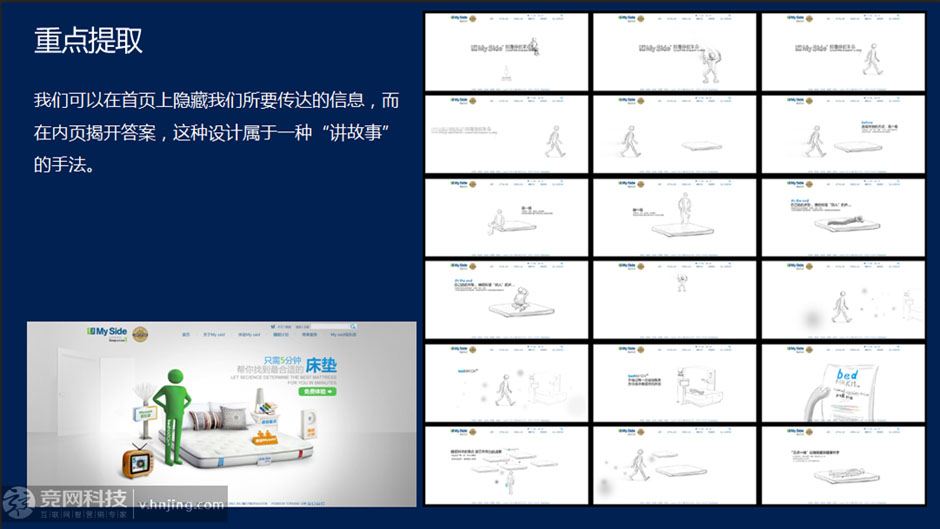
重點(diǎn)提取 : 我們可以在首頁上隱藏我們所要傳達(dá)的信息,而在內(nèi)頁揭開答案,這種設(shè)計(jì)屬于一種“講故事”的手法。


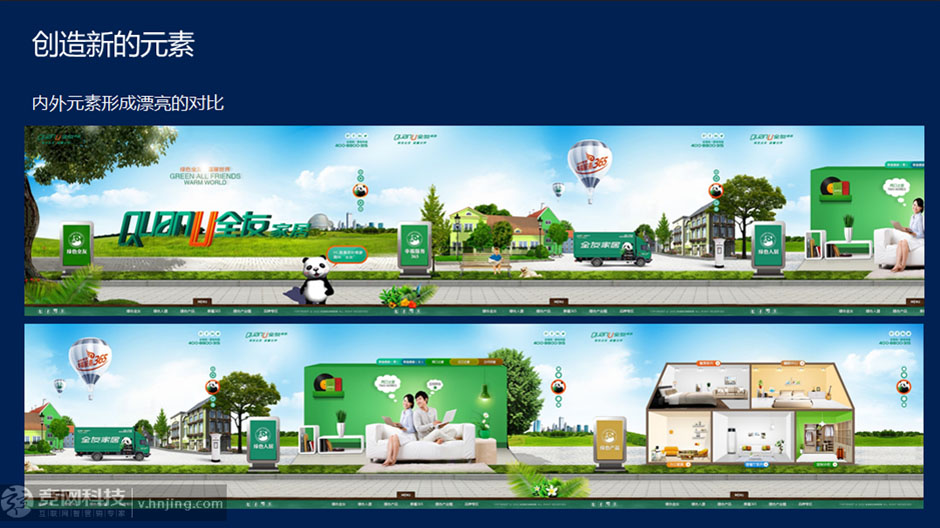
創(chuàng)造新的元素: 內(nèi)外元素形成漂亮的對比



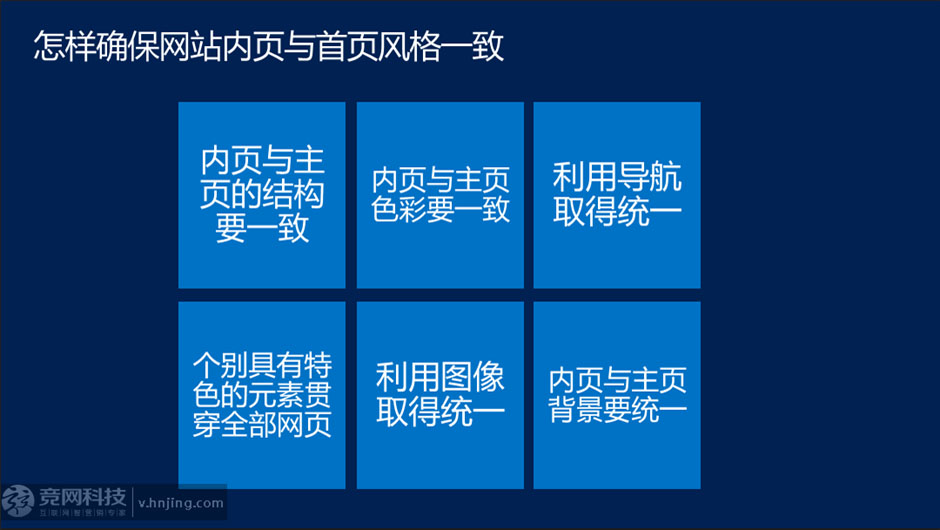
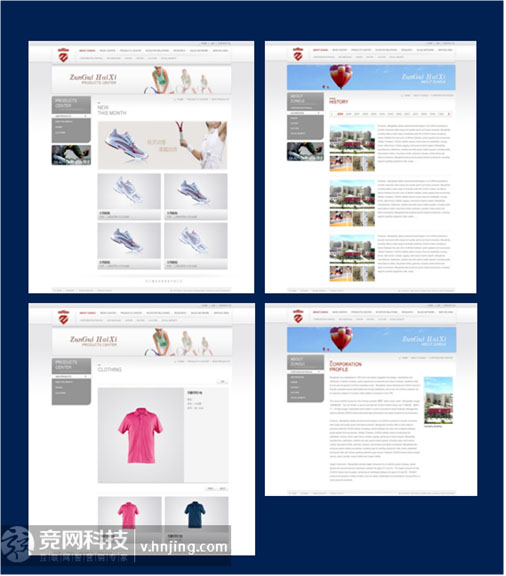
內(nèi)頁與主頁的結(jié)構(gòu)要一致 : 我們知道,網(wǎng)站的統(tǒng)一性在網(wǎng)站營銷中占重要地位,而網(wǎng)站結(jié)構(gòu)是網(wǎng)站風(fēng)格統(tǒng)一的重要手段,包括網(wǎng)站布局、文字排版、裝飾性元素出現(xiàn)的位置,導(dǎo)航的統(tǒng)一,圖片的位置等等。到國外著名的電子商務(wù)網(wǎng)站瀏覽,你會發(fā)現(xiàn)這些網(wǎng)站結(jié)構(gòu)驚奇的一致性,所不同的是色彩或內(nèi)容,在結(jié)構(gòu)的一致性中,我們要強(qiáng)調(diào)網(wǎng)站標(biāo)志性元素的一致性,即網(wǎng)站或公司名稱、網(wǎng)站或企業(yè)標(biāo)志、導(dǎo)航及輔助導(dǎo)航的形式及位置、公司聯(lián)系信息等,這種方式是目前網(wǎng)站普遍采用的結(jié)構(gòu),一方面減少設(shè)計(jì)、開發(fā)的工作量,同時(shí)更有利于以后的網(wǎng)站維護(hù)與更新。

內(nèi)頁與主頁色彩要一致 : 這種方式是保持站點(diǎn)主體色彩的一致,只改變局部色塊,優(yōu)點(diǎn)是一個(gè)獨(dú)特色彩的網(wǎng)站會給人留下很深刻的印象,因?yàn)槿说囊曈X對色彩要比布局更敏感,更容易在大腦中形成記憶符號。在色彩的一致性中,我們強(qiáng)調(diào)的是如果企業(yè)有自身的CI形象,最好在互聯(lián)網(wǎng)中沿襲這個(gè)形象,給觀眾網(wǎng)上網(wǎng)下一致的感覺,更有利于企業(yè)形象的樹立。一個(gè)建議是選取一兩種主要色彩,幾種輔助色彩。

利用導(dǎo)航取得統(tǒng)一:導(dǎo)航是網(wǎng)站的一項(xiàng)重要組成部分,一個(gè)出色的富有企業(yè)特性的導(dǎo)航將會給人留下深刻的印象,比如將標(biāo)志的形態(tài)寓于導(dǎo)航之中,或?qū)?dǎo)航設(shè)計(jì)在整個(gè)網(wǎng)站布局之中等等,花點(diǎn)力氣在導(dǎo)航上,有助于我們設(shè)計(jì)出一個(gè)出色的站點(diǎn)。

個(gè)別具有特色的元素貫穿全部網(wǎng)頁 :在網(wǎng)站設(shè)計(jì)中,個(gè)別具有特色的元素(如標(biāo)志、象征圖形、局部設(shè)計(jì)等)重復(fù)出現(xiàn),也會給訪問者留下深刻印象。比如網(wǎng)站結(jié)構(gòu)在某一點(diǎn)上的變化,由直線變?yōu)閳A弧、暗色點(diǎn)綴的亮色、色彩中的補(bǔ)色等等。

利用圖像取得統(tǒng)一頁規(guī)劃布局設(shè)計(jì) :網(wǎng)頁中的圖像在使用上一定要甚之又甚,尤其是一些動畫,網(wǎng)頁中充斥著各種可有可無的動畫,而這些動畫根本與本企業(yè)內(nèi)容無關(guān)!認(rèn)真檢查網(wǎng)頁中的動畫,將沒用的刪掉!這里我們所說的利用圖像取得統(tǒng)一,決不是在每頁中放置幾個(gè)動畫!而是作為網(wǎng)站結(jié)構(gòu)一部分的局部圖像,根據(jù)網(wǎng)頁內(nèi)容的不同,配以相應(yīng)的圖像或動畫,從而給瀏覽者形成頁面的連續(xù)性。

內(nèi)頁與主頁背景要統(tǒng)一 :從技術(shù)上而言,網(wǎng)頁背景包括背景色和背景圖像兩種,一般來說,我們并不提倡使用背景圖像,而使用背景色或色塊。原因很明顯,第一,下載速度,背景色的下載速度忽略不計(jì),而背景圖像就得根據(jù)圖像字節(jié)大小下載了,這里需要說明的是,如果你的背景圖像比較深,那么最好將背景色置為深色調(diào)(默認(rèn)的背景色是白色),這樣在等待瀏覽器下載背景圖片的時(shí)候前面的淺色文字可以很容易閱讀,因?yàn)槿绻斜尘吧瑸g覽器先將其下載,然后下載背景圖片;第二,顯示效果,經(jīng)常看到國內(nèi)一些 網(wǎng)站設(shè)有背景圖像,或者是公司的廠房、辦公大樓,或者是產(chǎn)品圖片,甚至是某某人物的照片,使得前面的文字很難辨認(rèn)!給人一種很不舒服的感覺,讓人無法停留。在此,提醒您注意:有效利用背景取得網(wǎng)站統(tǒng)一和專業(yè)化的方法有以下幾種:
(1)認(rèn)識到并不是所有的圖片都可以作為背景,在考慮設(shè)置網(wǎng)站背景圖像的時(shí)請您注意;
(2)加強(qiáng)與前景的明暗對比,即要么淡化背景,隱隱約約可以看到即可;要么加深背景,而將前面的文字亮化。
那么什么適合網(wǎng)頁背景呢?
一個(gè)好的建議是將公司的標(biāo)志、象征性的簡單圖片作為背景,并將其淡化,使瀏覽者在閱讀網(wǎng)站內(nèi)容的同時(shí)不經(jīng)意記下公司的標(biāo)志。曾經(jīng)一個(gè)網(wǎng)站的背景設(shè)計(jì)給我留下深刻的印象:單色背景中一個(gè)網(wǎng)站標(biāo)志的居中放大淡化,前面元素中也不斷重復(fù)這個(gè)標(biāo)志:如提交按紐形狀刻意設(shè)計(jì)成標(biāo)志的形式等等,在整個(gè)頁面中形成特有元素在大小、明暗及位置的呼應(yīng),很好地塑造了網(wǎng)站的特有形象。
在大量的案例分享與總結(jié)后,本期研討會圓滿的結(jié)束了。
通過上面的內(nèi)容,相信大家能夠更加地了解我們的網(wǎng)站建設(shè)。自流量競爭升級到平臺競爭開始,小程序也成為互聯(lián)網(wǎng)巨頭戰(zhàn)略布局的重點(diǎn)。在此背景下,各具特色的小程序開始出現(xiàn)。11月25日,百度披露智能小程序月活..
網(wǎng)站作為企業(yè)在互聯(lián)網(wǎng)上最直觀的展示名片,已經(jīng)被越來越多的企業(yè)接受和推廣。就連眾多傳統(tǒng)企業(yè)、政府機(jī)關(guān)、事業(yè)單位等,也一并被時(shí)代的浪潮沖到了線..
隨著智能手機(jī)、ipad等智能移動設(shè)備的普及,推動了網(wǎng)站風(fēng)格樣式的更新迭代。為解決PC端和移動端不同訪客的用戶體驗(yàn)問題,眾多的建站產(chǎn)品供應(yīng)商分別提..
 掃一掃關(guān)注官方微信
掃一掃關(guān)注官方微信 微信溝通
微信溝通

輸入您的電話號碼,點(diǎn)擊通話,稍后您將接到我們的電話,該通話對您 完全免費(fèi) ,請放心接聽!



恭喜您!
抽到 競網(wǎng)建站
發(fā)出的紅包